How to edit Blogger HTML template code

IMPORTANT NOTE: Before make any action remember to backup
your template. This is very important since if you make some mistake in
modify the template code you'll can restart from your backup copy.
Enter in your Blogger administration panel, go to "Template" section and backup your current template code by pressing over the backup button on the top-right side of the panel.

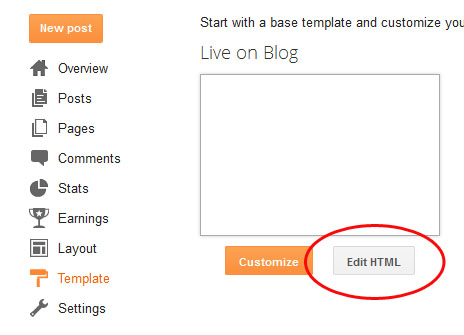
Once you are sure to have the backup is possible to access the template edit window. Always in the Blogger "Template" section click on the "Edit HTML" button.

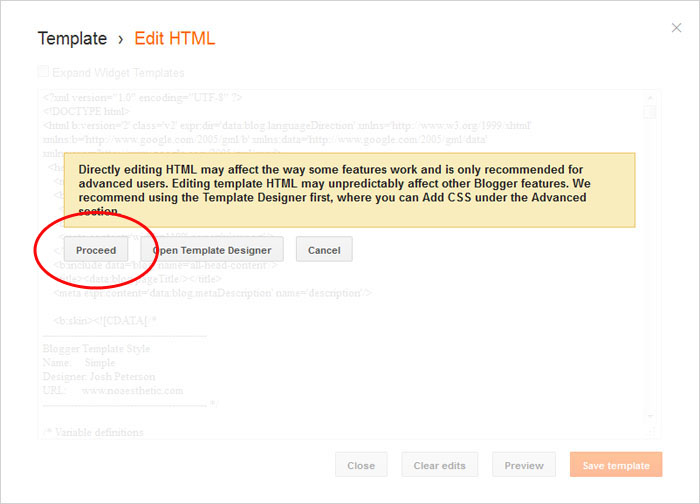
The following window will appear. Click on "Proceed" button

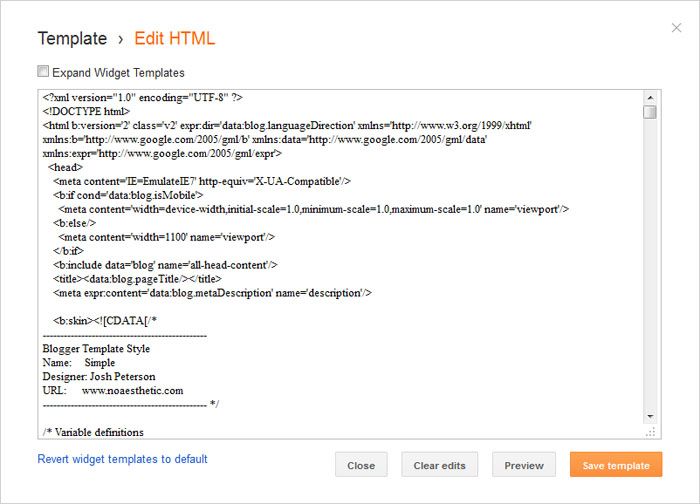
Now you have the window containing the template code

Here you can make your modifies. Be very carefully since an incorrect modify can damage your template structure.
Just for general knowledge Blogger templates are based to HTML code but add some additional custom tags that allow to make the pages creation and widgets managements a little more "dynamic". If you what to have additional info regarding this topic you can check the Google support here. Every time you submit new modifies through the "Save template" button the "new" template code is parsed by Blogger engine and if your modify was incorrect an error message is showed telling you it will be no possible to save the modified code. In this case is very probably you incorrectly changed some of these tags. This is the reasons is very important to make a backup before make any modifies.


Comments
Post a Comment