How to add custom CSS tags to standard Blogger templates

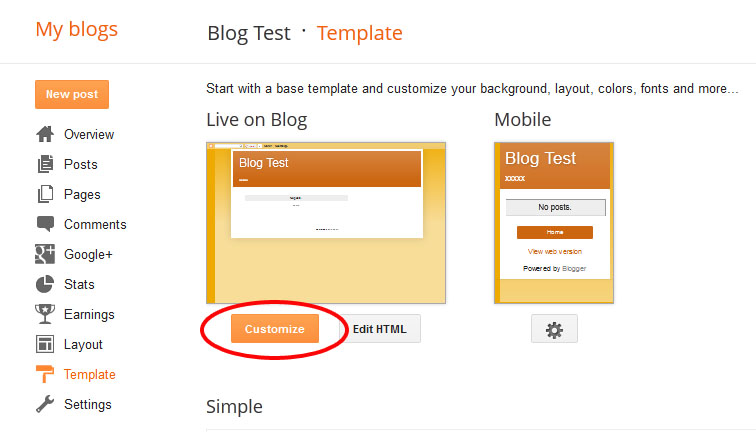
If you want to add your CSS tags to into the Blogger control panel and select "Template" section. Once there click on the "Customized" button as showed below:

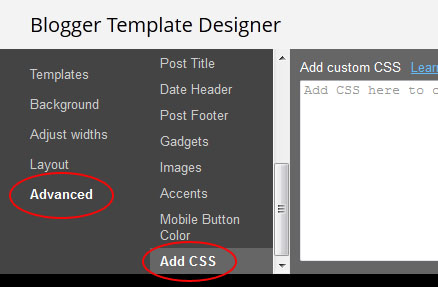
The Blogger Template Designed panel will show up. Here you need to select the "Advanced" section and, scrolling down the options list, you need to select the last one called "Add CSS":

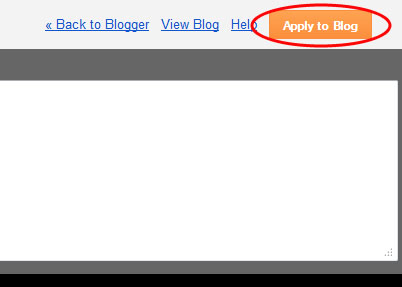
Once here you can insert your CSS tags in the text box on the right. If correctly formatted you'll can see immediately the visual effect of your modify in the blog preview under the text box. Remember, after finished to insert all your CSS tags, to click over the "Apply to Blog" button on the top-right side if you want the changes to take effect:

Your custom CSS tags will be placed at the end of all other template default CSS tags. This will allow to overwrite some specific template feature you want to eventually change. For have additional information on how CSS work check the w3schools site that is a very good starting point.


Comments
Post a Comment